Power Automate Desktop
「ブラウザー自動化」を使いこなす~Webフォーム入力~
日々の業務でインターネットを全く使わないというのは、これだけネット社会が進んだ現代においてそう多くはないでしょう。RPAのシナリオを作る際もWebサイトを全く利用しないとなるとできることの幅がかなり限られてしまいます。このページではそんなWebサイトを表示させる機能を持つ「ブラウザー」を自動化させるアクションについて見ていきます。Power Automate Desktopでは「ブラウザー」を扱うアクションが数多く用意されており、メニューを開いてみると直下のアクションが13種類、更にプルダウンメニューが2種類用意されています。このページでは「Webフォーム入力」のプルダウンメニューにあるアクションについてひとつひとつ動きを確認していきましょう。
(なお、2022/8/5執筆時点でのアクション数であり、今後、利用できるオプションが増える可能性があります。)
1. Webページ上のテキスト フィールドにフォーカス

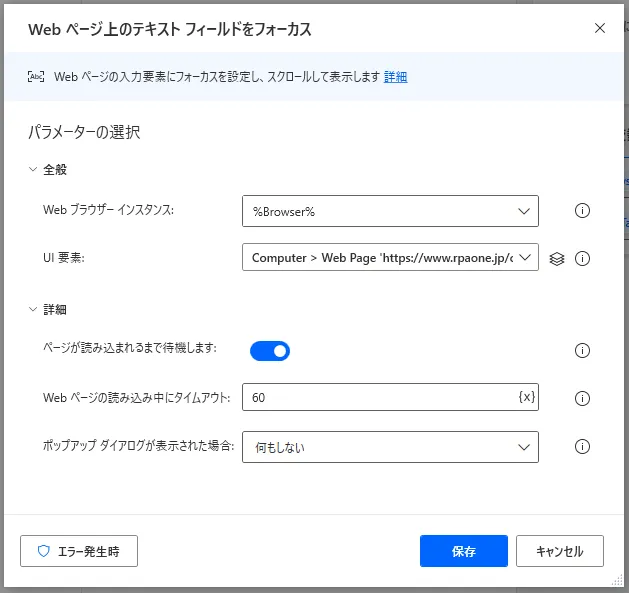
「Webページ内のテキスト フィールドをフォーカス」するアクションではWebページ内の指定したテキストボックスやテキストフィールドにフォーカスを当てることができます。設定画面ではまずブラウザーインスタンスを選択します。選択できるインスタンスがない場合は先に「新しい(ブラウザ)を起動」するアクションなどを利用して生成しておきましょう。次にフォーカスを当てたいテキストボックスやテキストエリアを指定すれば終了です。詳細メニューからはページが読み込まれるまでフォーカスを待機する設定やポップアップダイアログが表示された時の挙動を設定できます。

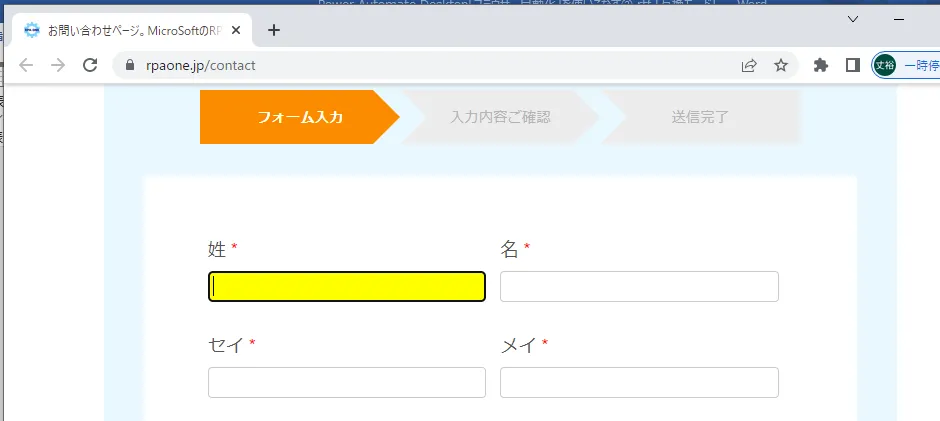
今回はRPA-ONEお問い合わせページのテキストボックスを指定しました。実行すると、下図のように指定したテキストボックスにフォーカスが入ります。

2. Webページ内のテキスト フィールドに入力する

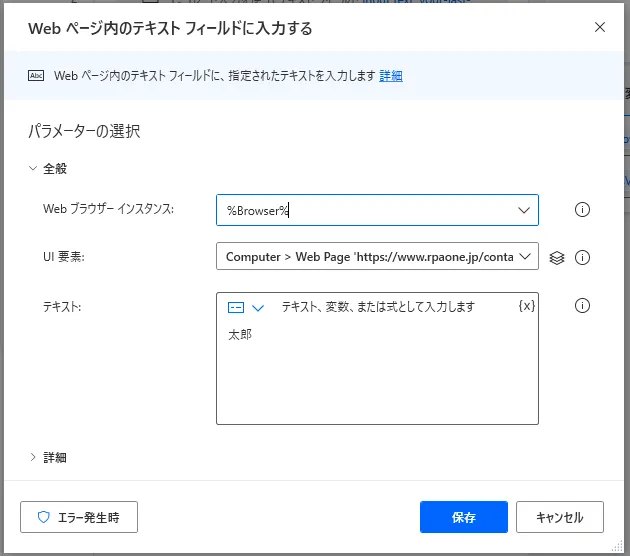
次に「Webページ内のテキスト フィールドに入力する」アクションの動きを確認します。これは指定したテキストボックスやテキストエリアに文字を書き込むことができるアクションです。設定画面ではまずはブラウザーインスタンスを選択します。選択できるインスタンスがない場合は先に生成しておきましょう。次にテキストボックスなどのUI要素を指定します。「テキスト」には入力したい文字を書いておきましょう。

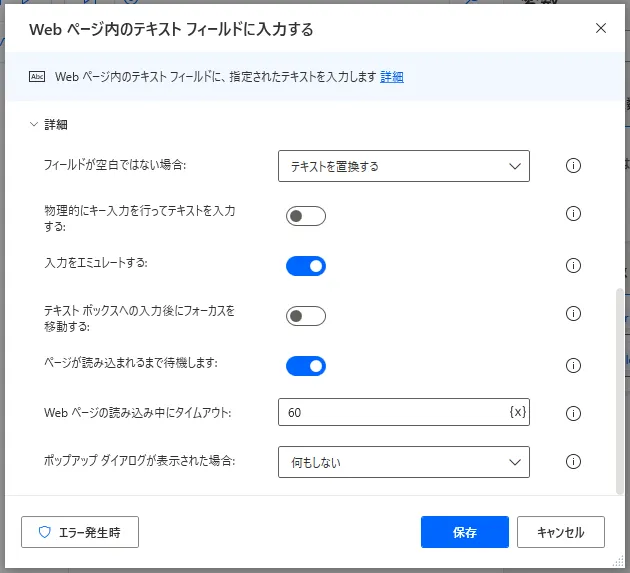
詳細メニューからは更に複数の設定を行うことができます。「フィールドが空白ではない場合」ではテキストボックスが空でないときに置換するか追加するかを選べます。うまく入力アクションが動かないときは「物理的にキー入力を行ってテキストを入力する」をONにして再度実行してみましょう。「入力をエミュレート」すると、ユーザーがテキストに書き込むのと同じように一文字ずつ入力してくれます。OFFになっていると一度にテキストが送られます。テキストボックスに文章をコピー&ペーストするような感じに近いと考えられます。「テキスト ボックスへの入力後にフォーカスを移動する」をONにすると、対象のテキストボックスからフォーカスがなくなっています。オートコンプリートリスト機能を使用したい場合はOFFにします。他にページが読み込まれるまで入力を待機する設定やポップアップダイアログが表示された時の挙動を設定できます。

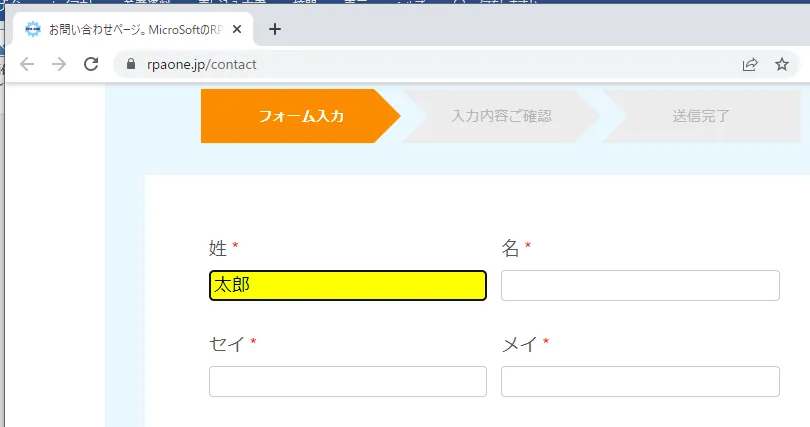
今回はRPA-ONEお問い合わせページのテキストボックスに「太郎」という文字を入力してみましょう。実行すると、下図のように指定したテキストボックスに「太郎」が入力されます。

3. Webページのチェック ボックスの状態を設定します

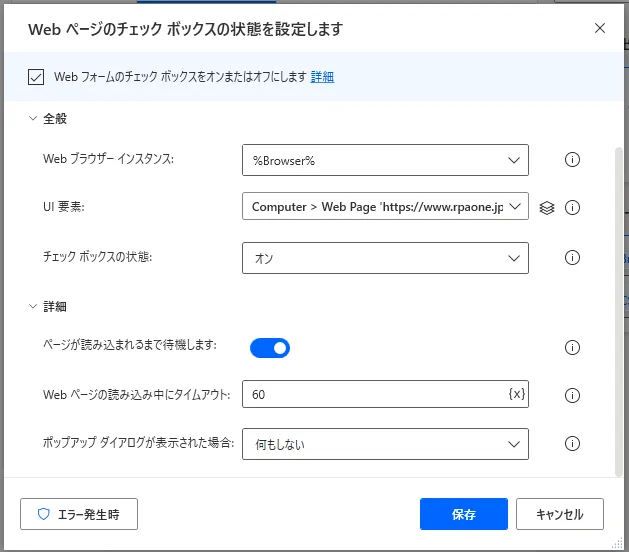
「Webページのチェック ボックスの状態を設定」では、指定したチェックボックスのON・OFFを設定することができます。設定画面では最初にブラウザーインスタンスを選択します。選択できるインスタンスがない場合は先に生成する必要があります。次に対象となるチェックボックスを指定します。「チェックボックスの状態」からONにするかOFFにするかを選択できます。詳細メニューではページが読み込まれるまでチェックする動作を停めるかどうかの設定ができます。また、ポップアップダイアログが表示された時の挙動も設定できます。

RPA-ONEお問い合わせ画面の「個人情報のお取り扱いに同意する」のチェックボタンをONにしてみましょう。実行すると、下図のようにチェックされている状態に変化します。


4. Webページのラジオ ボタンを選択します

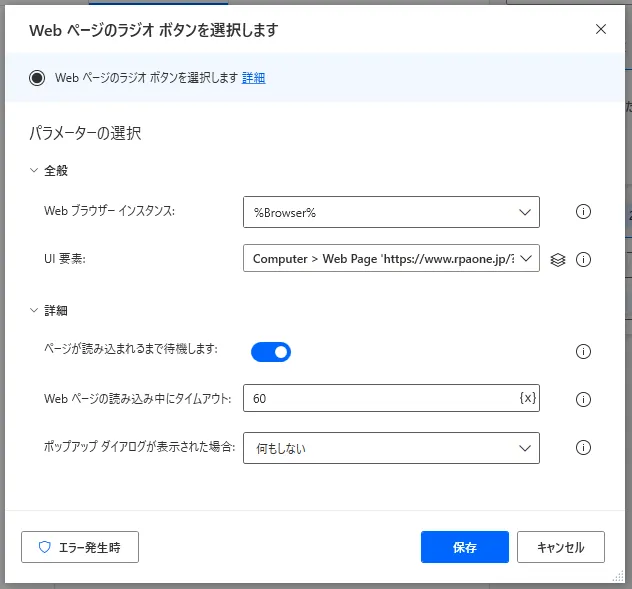
「Webページのラジオ ボタンを選択します」を使うと、指定したラジオボタンに選択することができます。設定画面では最初にブラウザーインスタンスを選択します。選択するインスタンスがない場合は先に生成する必要があります。次にラジオボタンを選択します。今回、RPA-ONEのサイトにはラジオボタンがなかったので、下書き用のサンプルページを用意してそこのラジオボタンを選択することにします。詳細メニューからはページが読み込まれるまでラジオボタンの選択を待機するかの設定と、ポップアップダイアログが表示された時の挙動を設定できます。

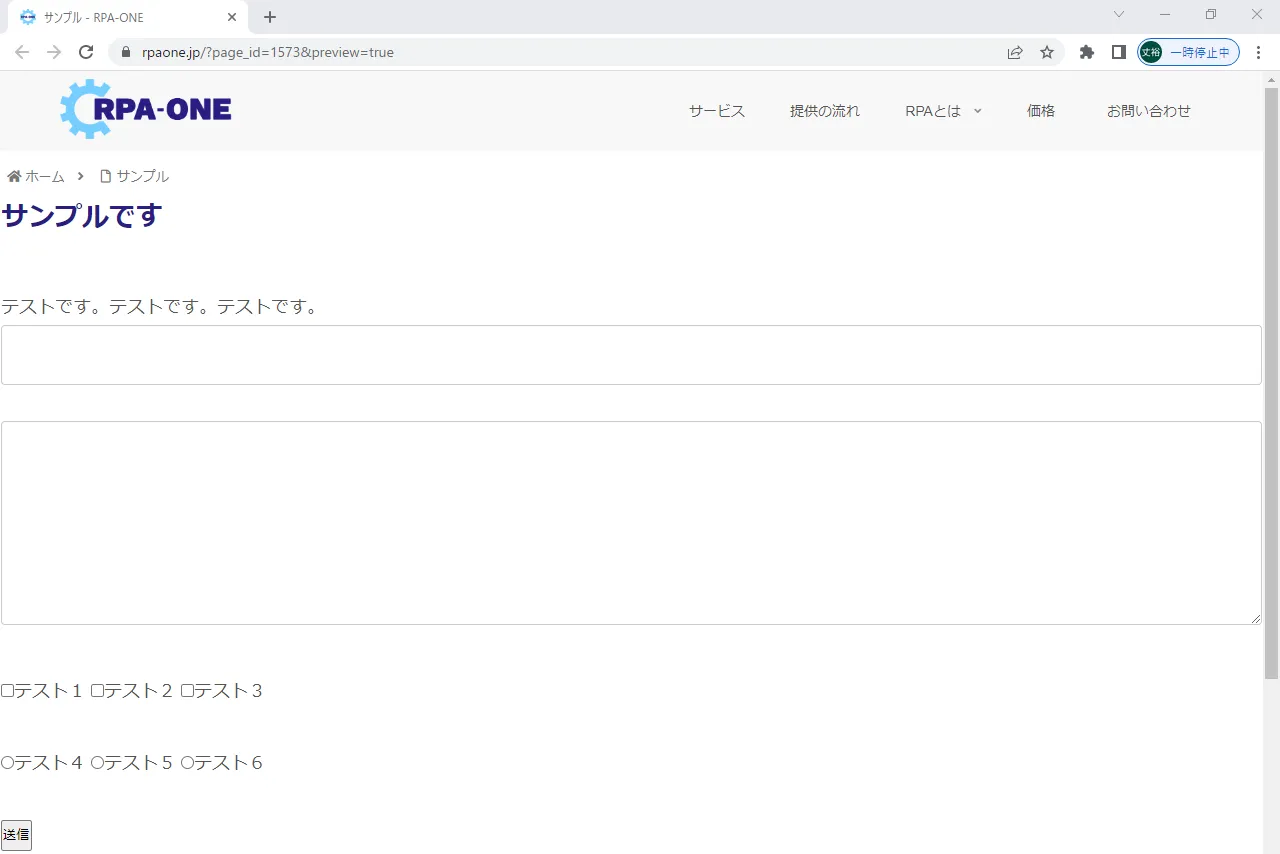
上図の設定でRPA-サンプルページは下図のようなレイアウトになっております。

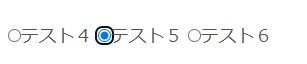
実際に実行してみると、下図のように「テスト5」のボタンが選択されました。


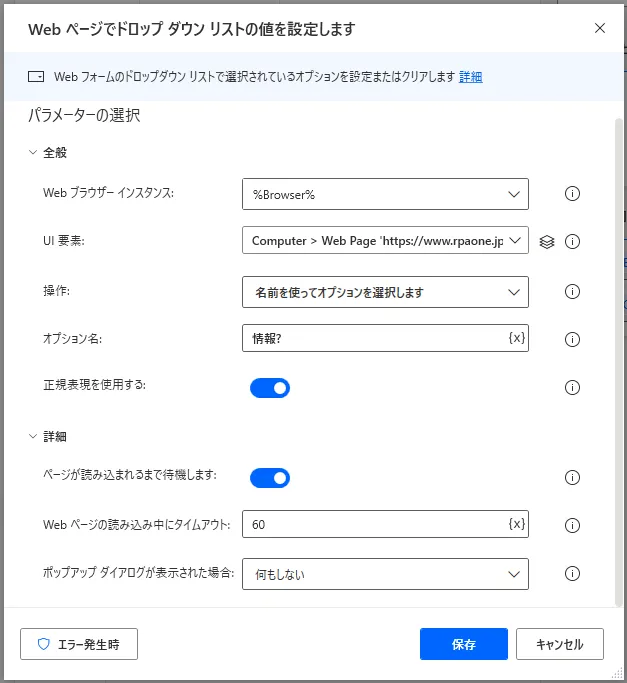
5. Webページでドロップ ダウン リストの値を設定します

「Webページでドロップ ダウン リストの値を設定」するアクションの使い方を見てみましょう。設定画面ではまず最初にブラウザーインスタンスを選択します。選択できるインスタンスがない場合は先に生成する必要があります。次にドロップダウンリストの指定と操作方法を選択します。操作方法は「すべてのオプションをクリア」「名前を使ってオプションを選択します」「インデックスを使ってオプションを選択します」から選択します。各操作の動きは後程解説します。詳細メニューではページが読み込まれるまでドロップダウンの設定を停めるかどうか設定できます。また、ポップアップダイアログが表示された時の挙動の設定も行うことができます。

ここからは操作方法の説明をしていきます。「すべてのオプションをクリア」の操作を選択した場合、ドロップダウンの選択は初期値に戻ります。
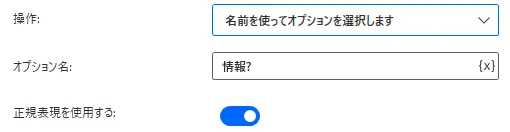
「名前によりオプションを選択する」の操作を選択した場合、追加でオプション名の指定とオプション名で正規表現を使用するかどうかを選択することができます。正規表現を使うと任意の一文字を意味する「?」や任意の0文字以上の文字を意味する「*」などを使用でき、より細やかに検索条件を設定することができます。例えば、下図の場合だと、「情報〇」となっている値を検索し、設定されます。ただ、このアクションの場合は情報とオプション名を入力しただけでも「情報システム部」の値を選択したので、どうやらデフォルトの設定が部分一致検索になっていると思われます。

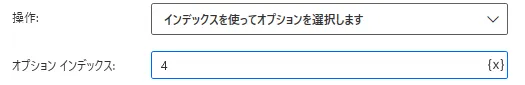
「インデックスによりオプションを選択する」の操作を選択した場合、追加でオプションインデックスを指定します。この際、気を付ける点は、通常パソコン関連のインデックスは0から始まることが多いのですが、このアクションではインデックスが1から始まることです。下図の例で言うと、リストの3番目の値ではなく、4番目の値を取得することになります。

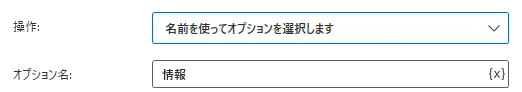
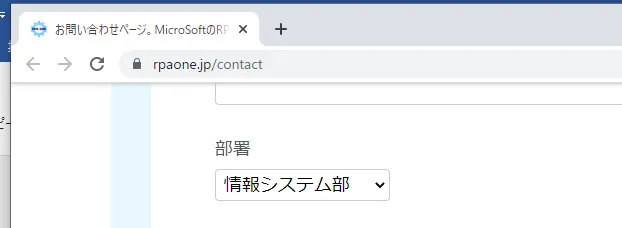
それでは最後にRPA-ONEのお問い合わせページの部署リストから情報システム部を選択するように設定してみましょう。操作方法は「名前を使ってオプションを選択します」、オプション名は「情報」だけで検索しています。実行結果は下図のようになります。


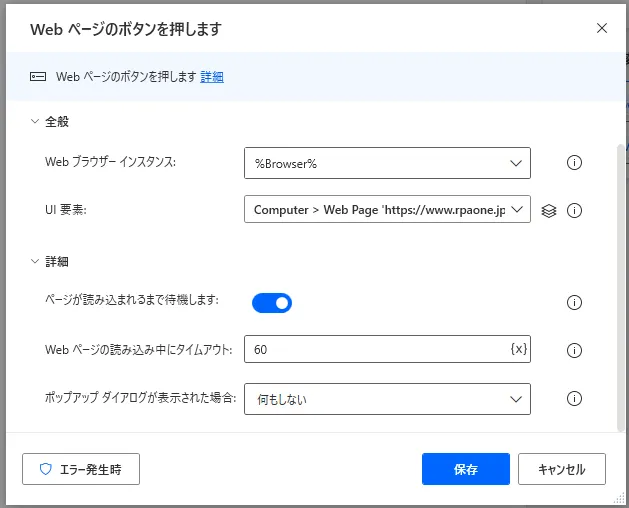
6. Webページのボタンを押します

「Webページのボタンを押します」アクションでは指定したボタンをクリックさせることができます。設定画面では最初にブラウザーインスタンスを選択してください。選択するインスタンスがない場合は先に生成する必要があります。次に押したいボタンを選択してください。詳細画面ではページが読み込まれるまでボタンを押すのを待機させる設定ができます。また、ポップアップダイアログが表示された時の挙動も設定できます。

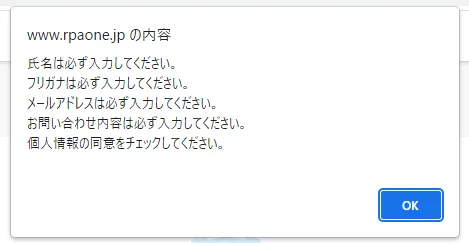
RPA-ONEのお問い合わせページにある入力内容確認ボタンを押してみます。実行すると、下図のように必須入力先のアラートが出てきました。

以上、「ブラウザー自動化」の「Webフォーム入力」アクションについても解説でした。RPAでWebサイトの自動化ができるようになると、自動化のできる幅が一気に広がります。他のアクションなどと組み合わせてWebサイトの操作も自動化できるようになろう。
→「Power Automate Desktop」の他の操作も見る執筆者プロフィール

伊藤 丈裕
(株)サムテックのシステムエンジニア。応用情報技術者資格保有。
27歳の時、営業から完全未経験で転職。開発とWebマーケティングを担当。得意言語はJavaとJavaScript。