Power Automate Desktop
「変数」アクションを使いこなす
Power Automate DesktopなどのRPAツールはプログラミング未経験者でも扱うことができます。とはいえ、パソコン上の機能なので、プログラミング的な要素をすべて排除できるかといえば、それは難しい話です。今回はプログラミング的な要素のひとつである「変数」について学習していきましょう。「変数」とはデータを入れるための箱のようなもので、一度箱を作ったら、何回でも繰り返し利用できるようになります。また、変数に100という値を入れた時(変数に値を入れることを「代入」と言います。)、100だけだと何かわかりませんが変数名がpriceだとしたらそれが何かの価格だと理解することができます。さらには、一度、決めた変数の値を変更しようと思った時、変数を使わなければ今まで書いた値を全て書き換える必要がありますが、変数を使っていれば最初に代入した箇所だけ変更すれば済みます。このように変数はとても便利な機能なので、ぜひ使いこなせるようになっておきましょう。
「変数」のアクションは大きく分けて「変数」「リスト」「その他」に分けることができます。これらを補完するための他のアクションも交えながら一緒に解説していきます。
(こちらは2022/6/28執筆時点での情報です。今後、選択可能なオプションが増える可能性があります。)
→他のアクションを学びたい方はこちら →RPAについての簡単な概要はこちら1-1. 変数を設定する
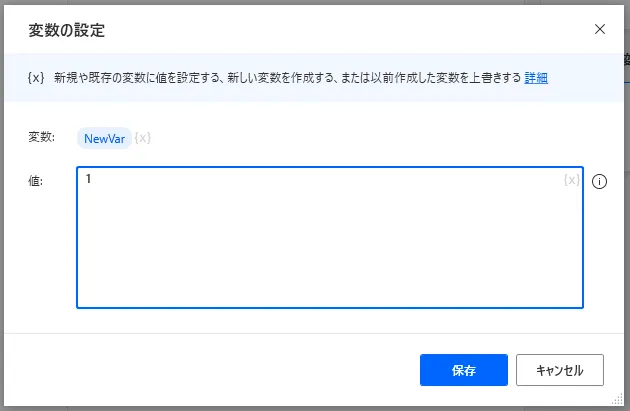
まずは一番単純な「変数」アクションを見ていきましょう。「変数」アクションをドラッグ&ドロップすると以下のような設定画面が現われます。画面の見方はNewVarというのが変数の名前で、値をという所に実際に代入したい値を書いていきます。今回は1と代入します。

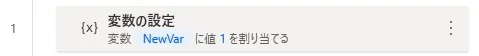
保存を押すと下図のようなブロックが現われます。これで変数を作ることができました。

1-2. 変数を大きくする、小さくする
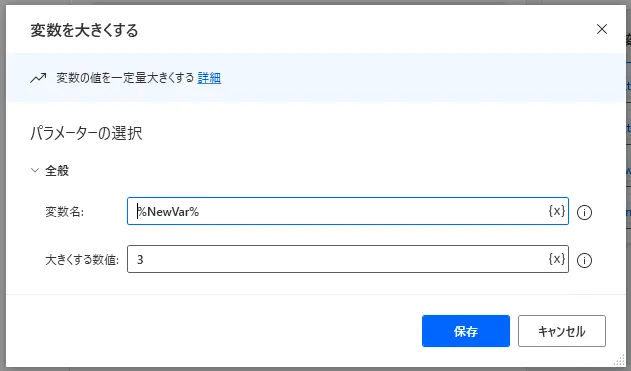
このセクションでは先ほど作った「変数を大きくする」アクションと「変数を小さくする」アクションを見ていきましょう。まずは「変数を大きくする」というアクションをドラッグ&ドロップしてください。そうすると下図のような設定画面が現われるので、変数名の右側にある{x}をクリックして先ほど作ったNewVarを選択してあげましょう。大きくする値を3として保存を押してください。

同様に「変数を小さくする」アクションも追加していきましょう。今度は変数名をNewVar、小さくする数値を1.5としてください。保存すると下図のようにブロックが追加されているはずです。

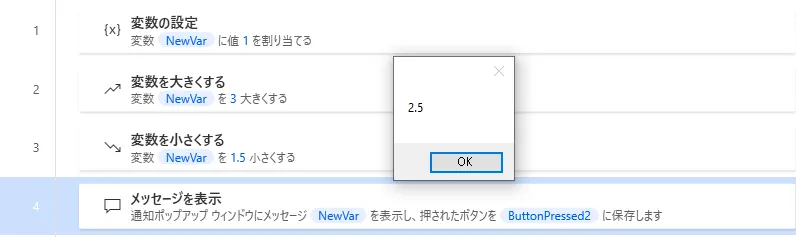
上記の計算結果は1 + 3 – 1.5 = 1.5になっているはずです。最後に「メッセージ表示する」アクションを追加して、変数を表示させてみましょう。下図のように表示されていればうまくできています。

ちなみに下図のように変数を「あ」として、その後に「変数を大きくする」設定をしてみたらどうでしょうか。うまくいくと思いますか。

答えはエラーになり、数値を指定してくださいね、というメッセージが表示されます。詳しくはデータ型に関する記事を参照いただきたいのですが、変数にはデータ型と呼ばれる型が存在し、今回の「変数を大きくする(小さくする)」アクションを利用するには変数が数値でなくてはならなかったのに、テキスト値で入ってしまっていたため、エラーになってしまったということなんですね。

1-3. 数値の切り捨て
このセクションでは数値の切り捨てについて学習します。先ほどの計算結果は2.5となっていたので、これを整数部分で切り捨ててみましょう。まずは「数値の切り捨て」というアクションを先ほど作ったフローのメッセージを表示の前にドラッグ&ドロップしてください。
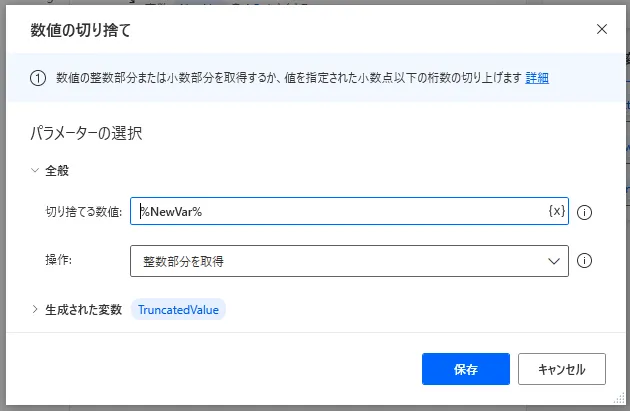
下図のような設定画面が出てくると思うので切り捨てる数値はNewVar、操作は「整数部分を取得」にして保存を押してください。

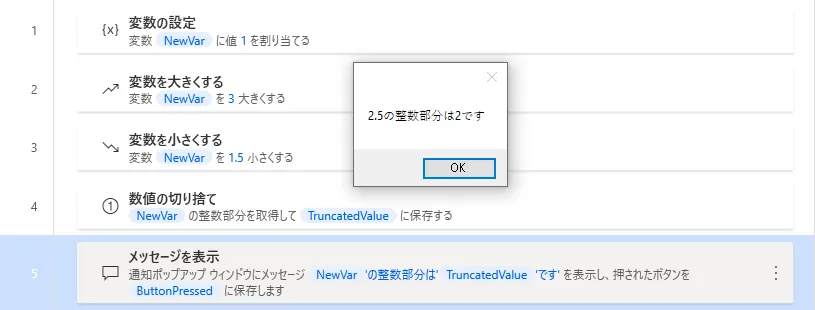
うまく追加できたら下図のように4行目に新しいブロックが追加されています

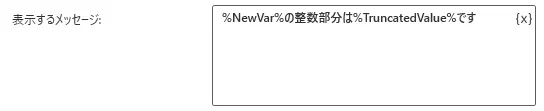
次に「メッセージを表示」するアクションをダブルクリックし、メッセージを下図のように書き換えたあげてください。TruncatedValueというのは「数値の切り捨て」によって自動で生成された変数です。

実行結果は以下のようになります。きちんとメッセージが表示されていれば成功です。

1-4. 乱数の生成
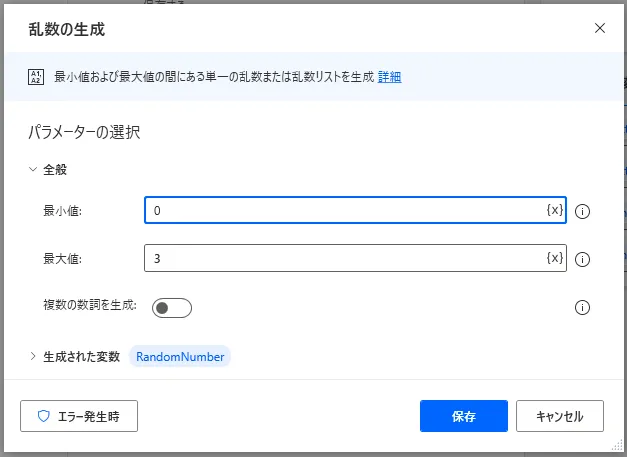
「乱数の生成」について学習していきましょう。このアクションは最大値と最小値を設定することで、その間の整数値をランダムに生成することができます。アクションをドラッグ&ドロップしてみてください。そうすると以下の設定画面が現われます。今回は最小値を0、最大値を3にして保存を押してください。

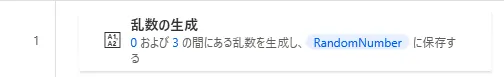
以下のようなブロックが現われれば、成功です。

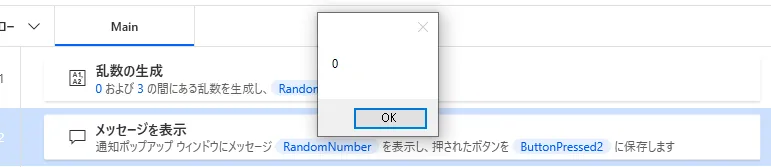
「メッセージを表示する」アクションを追加して、実際に乱数を表示させてみましょう。何度か実行してみると、毎回異なる値がランダムで表示されていることに気づくはずです。これは確率で何等かのイベントを発生させたい場合などに使われたりと何かと便利なので使いこなせるようになってくださいね。

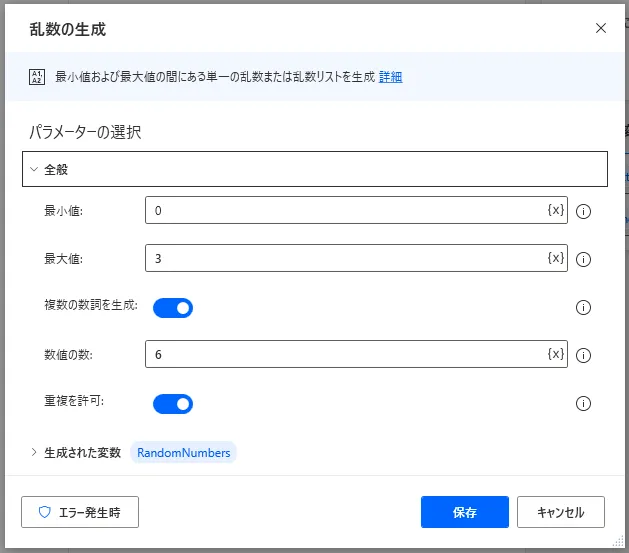
ちなみに乱数はひとつではなく、リストとして作ることもできます。詳しいリストについての解説は次のセクションでお話しますが、まずは複数の値を同時に持ったものだと思ってください。下図のように先ほどの設定画面から複数の数詞を生成という所をONにすると、更にパラメータが出てきて、数値リストを作れるようになります。今回、リストの中に含める数値の数を6とし、重複を許可をONにします。重複の許可をONにしなかった場合、乱数の種類が4個しかないのに、6つの数値を作ろうとするので、エラーになります。

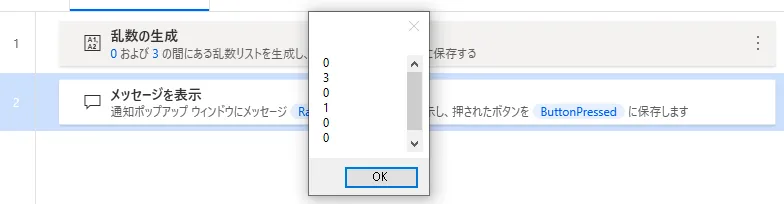
実行結果は以下のようになります。今回、筆者の結果は0が多めですが、他の数も同率なので、何度も繰り返していれば、0 ~ 3の値はほとんど同じ確率に収束するはずです。

2-1. 新しいリストを作成
リストとは複数の変数を一度に代入することのできる箱のことを言います。「新しいリストの作成」をドラッグ&ドロップして保存を押すと作成できます。うまくできていれば以下のブロックが追加されます。

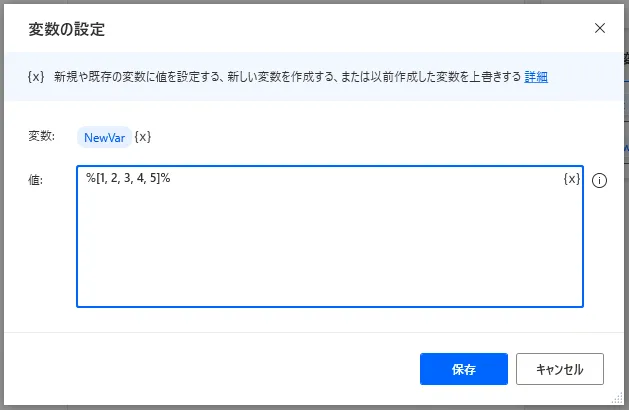
ちなみにリストは「変数の設定」から直接書き込むことも可能です。この場合は「%」の中に[]を書き、加えたい任意の数の値を書き込んでいきます。この時、各変数はカンマ(,)毎に区切っていきます。

2-2. 項目をリストに追加、リストのクリア、リストの項目を削除
実際にリストに値を追加したり削除をしたりするには「項目をリストに追加」「リストのクリア」「リストの項目を削除」から行います。
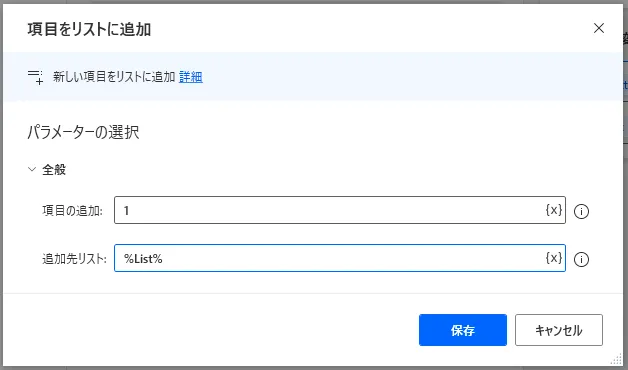
「項目をリストに追加」アクションを追加すると下図のような設定画面が現われます。「項目の追加」に追加する値を書き、「追加先リスト」で追加するリストを選べます。今回は追加する値を1、追加先リストは先ほど作成したリストを右側の{x}をクリックして選択してあげましょう。

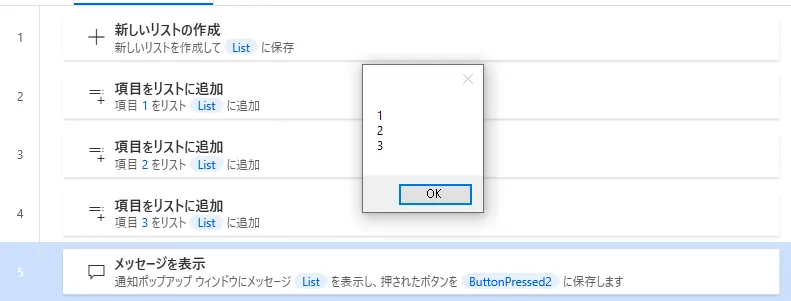
保存ボタンで確定させると以下のようなブロックが現われます。

「項目をリストに追加」は何回でも行えるので、下図のように2と3の値も追加してあげましょう。

「メッセージを表示」でリストの中身を表示させると、以下のように表示されます。

次に「メッセージを表示」の前に「リストのクリア」アクションを追加してみましょう。設定画面がポップアップし、クリアするリストを選択する必要がありますが、ここは最初に作ったリストを選択するようにしてください。うまくアクションを追加できれば以下のようになります。

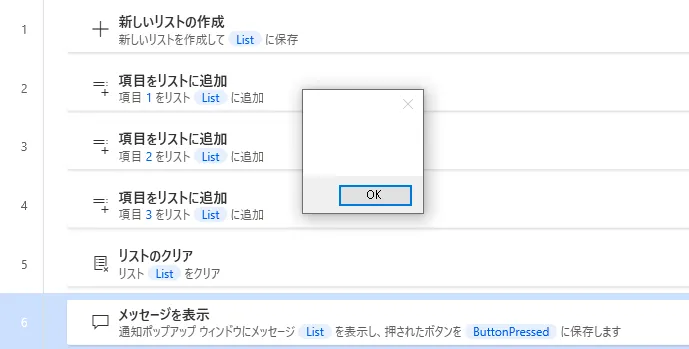
うまくフローを作れたら実際に実行させてみましょう。うまく動作していれば下図のようにメッセージボックスは空になっています。「リストのクリア」は今まで追加してきたリストの中身を全てリセットすることができます。

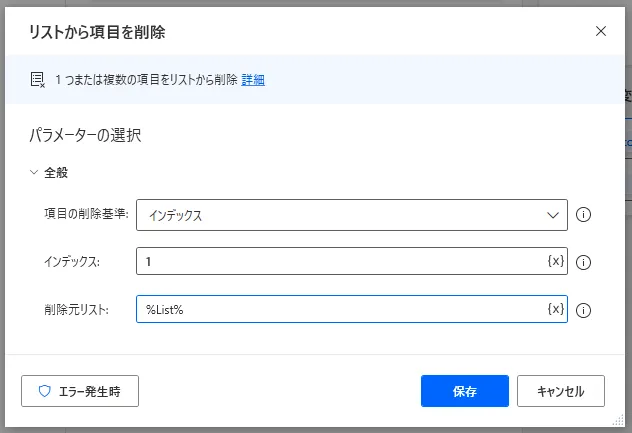
とはいえ、実際はリストの中身を全て消す機会ってどれくらいあるのでしょうか。多分、ほとんどないですね。どちらかというと、ある特定の値だけ消したいということの方が多いのではないでしょうか。そういう時に使えるのが「リストを項目から削除」です。先ほどの「リストのクリア」アクションを削除し、新しくそこに「リストを項目から削除」アクションを追加してあげましょう。「項目の削除基準」はインデックスと値から選ぶことができ、今回はインデックスを選択します。リストの各値には0から順番に値が振られていて、それをインデックスと呼びます。インデックスの値は1とします。インデックスは0から始まっているので、今回は2番目の項目「2」の値が削除されているはずです。削除元リストは最初に作成したリストを選択し、保存してください。

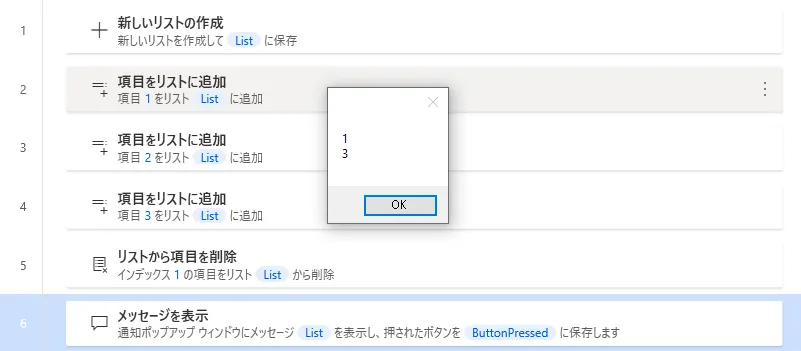
実行結果はどのようになりましたか。以下のように2がなくなって1と3だけが表示されていればうまくできています。

2-3. リストを逆にする、リストのシャッフル、一覧の並べ替え
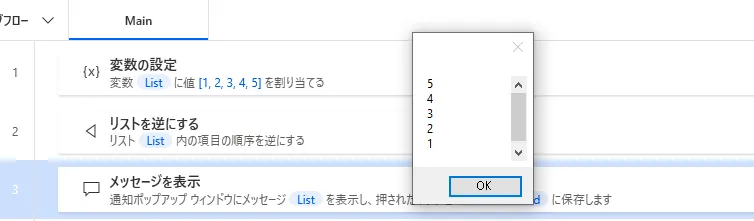
次に作成したリストを並べ替える方法について見ていきます。まずは「リストを逆にする」の使い方から見ていきましょう。下図のように1, 2, 3, 4, 5の変数が入ったリストを作成します。その後に「リストを逆にする」アクションを追加し、1行目で設定した変数を逆にするようにします。最後にメッセージを出せば終了です。

実行したら以下のようなメッセージが表示されます。こちらを利用することで、元あったリストを後ろから並べ替えることができます。

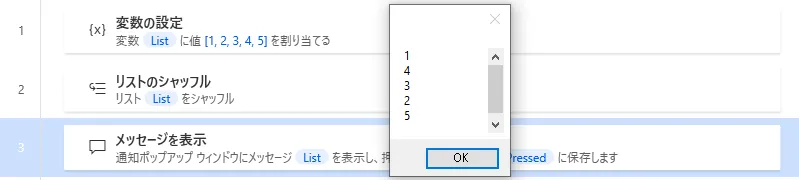
次に「リストを逆にする」を「リストをシャッフル」に入れ替えてみましょう。これはリストの中身をランダムに入れ替えるアクションになります。

実行すると下図のようになります。何回か実行してみるとランダムに数字が並べ替えられているのがわかると思います。

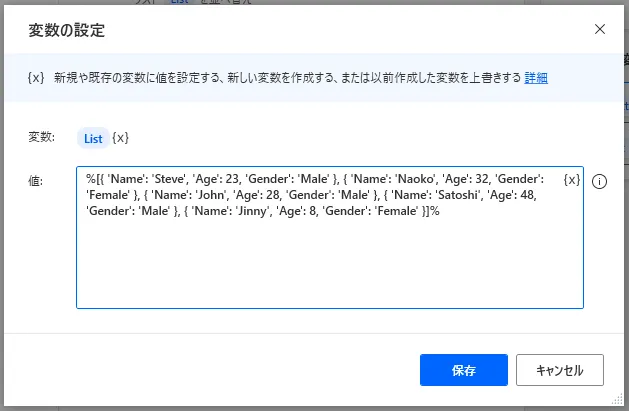
最後に「一覧の並べ替え」アクションについて紹介します。こちらは特に何も変更せずにリストを設定した場合だとテキスト値や数値を昇順で並べ替えてくれます。テキスト値や数値を両方使ってリストを作った場合などはエラーになります。この「一覧の並べ替え」が特に効果を発揮するのはカスタムオブジェクトでできたリストを並べ替えるときです。カスタムオブジェクトについては以下のリンク先に詳しく解説していきますのでそちらをご参照ください。カスタムオブジェクトのリストは下図のようにして作ることができます。今回は各カスタムオブジェクトがName、Age、Genderプロパティを持っていて、そのカスタムオブジェクトが5つあるリストとなっています。

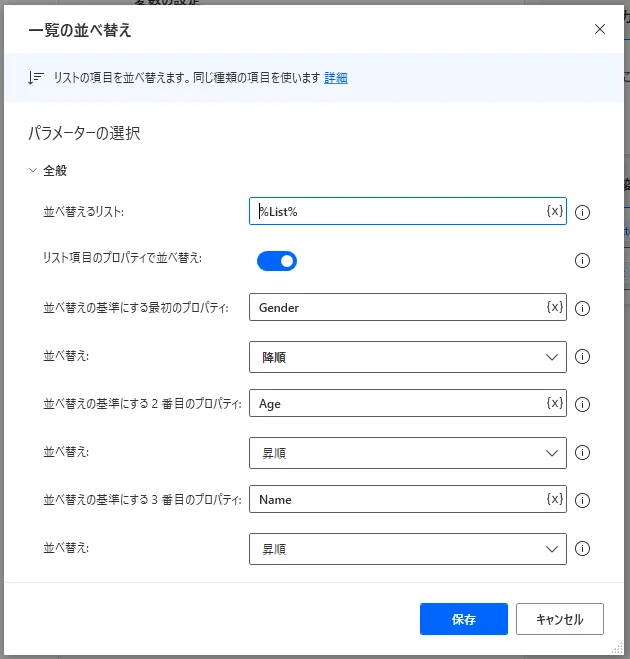
変数が設定できたら、「一覧の並べ替え」アクションを追加してください。設定画面の「並べ替えリスト」で上図のリストを選択したら、「リスト項目のプロパティで並べ替え」をONにすると下図のように新しい項目が追加されます。今回は最初のプロパティをGenderにして降順、2番目のプロパティをAgeにして昇順、3番目のプロパティをNameにして昇順に設定してあげましょう。

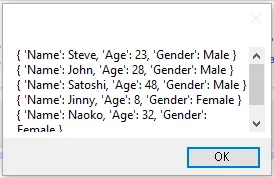
保存して実行結果をメッセージに表示すると以下のようになります。どうでしょうか。確かにGenderが先に降順で並べ替えられ、その中でAgeの若い方から並べ替えられていますね。今回は年齢が被った人がいなかったので、Nameも昇順に並べ替えられているかどうかはわかりませんでしたが、気になる方は自分で確かめてみてください。

2-4. 共通リスト項目の検索、リストの内容を減らす、リストの統合、リストから重複する項目を削除
さて、リスト項目の最後に2つ以上のリストがあった場合に、各リストを統合したり、共通部分を取り出したりする仕方について学習していきましょう。
まず、リストを下図のように2つ用意します。Listには1、2、3、4、5を、List2には3、4、5、6、7を格納します。この共通部分を取り出したい時はどうすればよいでしょうか。その時は「共通リスト項目の検索」アクションを追加しましょう。

「共通リスト項目の検索」アクションを追加すると取り出し元となるリストを2つ選ぶことができるので、先ほど設定したリストを2つ選択して追加してください。保存すると、IntersectionListという新しいリストができます。こちらに共通の値が入っているので、メッセージで表示してあげましょう。

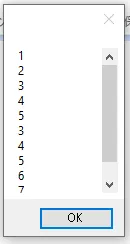
実行してみると下図のようなメッセージが表示されます。ちゃんとうまく共通部分だけ取り出せていますね。

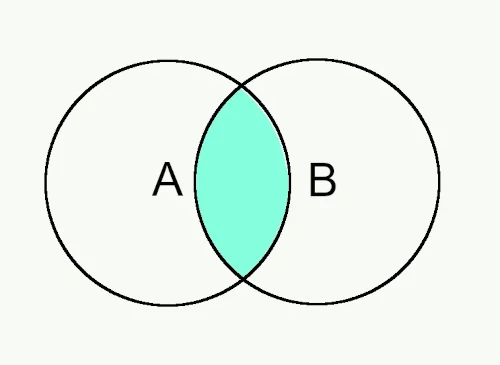
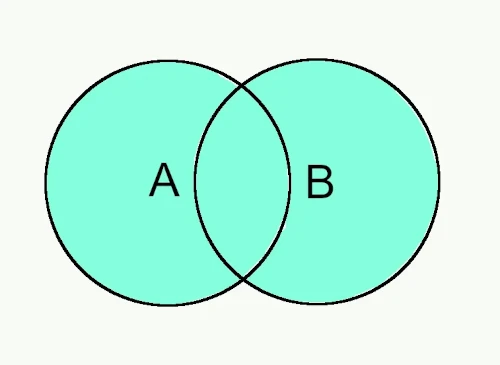
ここまで見たら気づいた方も多いと思いますが、「共通リスト項目の検索」というのは積集合になります。イメージで言うと下の画像のような感じですね。この2つの円に懐かしさを感じるのはきっと筆者だけではないはずです。

次に「リストの内容を減らす」アクションについて学んでいきましょう。「共通リスト項目の検索」の時と同じようにリストを2つ作成した後に、「リストの内容を減らす」アクションを追加。最後に結果として作成されたリスト内容を表示するメッセージを作ってあげましょう。そうすると下図のようなフローができるはずです。

実行してみると、今度は1と2だけが取り出せます。List1の1、2、3、4、5からList2との共通部分である3、4、5が抜け落ちた形になりました。

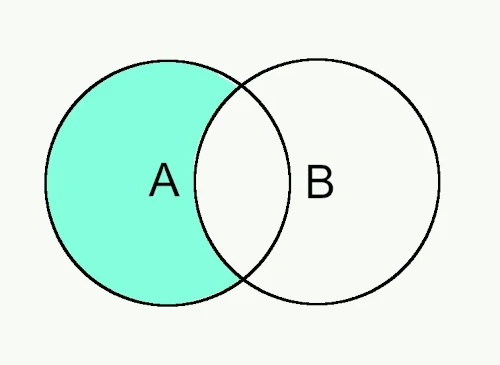
「リストの内容を減らす」アクションは集合で言うと差集合の働きになっています。積集合の時は設定画面で「最初のリスト」と「2番目のリスト」を入れ替えても、同じ値になりますが、差集合の場合は全く違う値になりますので、注意してくださいね。ちなみに今回は入れ替えると結果はどうなると思いますか。ぜひ自分で入れ替えて実行してみてください。

さて、最後に「リストの統合」について見ていきましょう。ここまで見てくださった方なら最初からどうなるか想像つくのではないでしょうか。そう、和集合ですね。実行結果が和集合になるとぴったりと収まり良く感じます。それでは、「リストの統合」アクションを下図のように作って実行してみましょう。

実行結果はどうなったでしょうか。思ったようにいきませんでしたか。筆者が実行してみたところだと、3、4、5が重複してカウントされてしまいました。List1にもList2にも同じ値が含まれているので、それらが2回カウントされてしまうのは当然かもしれません。

それでは、この重複を取り除きたい時はどうすれば良いでしょうか。ここで利用するのが、「リストから重複する項目を削除」です。こちらを「リストの統合」アクションの次に追加してもう一回実行してみてください。

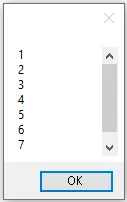
今度はきれいに取れたのではないでしょうか。実行してみたところ、以下のような結果が出てきました。最初に想定した通りです。

2つのリストの「和集合」を取り出したい場合はやや癖がありますが、「リストの統合」と「リストから重複する項目を削除」を組み合わせればうまくできることがわかりました。実際に使うときは重複しても良いこともあるかと思いますし、ただ重複をなくしたいという時もあると思うので、それぞれの目的に応じて使い分けてあげてください。

3-1. JSONをカスタムオブジェクトに変換、カスタムオブジェクトをJSONに変換
さて、ここからはJSON形式のデータとカスタムオブジェクトを相互に変換する方法について学習していきましょう。
と言っても、JSONとは何ぞや?という方が多いと思うので、まずはその説明をしていきます。JSONとは「JavaScript Object Notification」の略で、元々はJavaScritp上でデータを扱うためのデータ形式でした。その後、JSONはJavaScriptがサーバー側とデータをやり取りする際のデータ形式として利用され始め、今ではネット上の多くのデータがJSON形式やり取りされるようになっています。
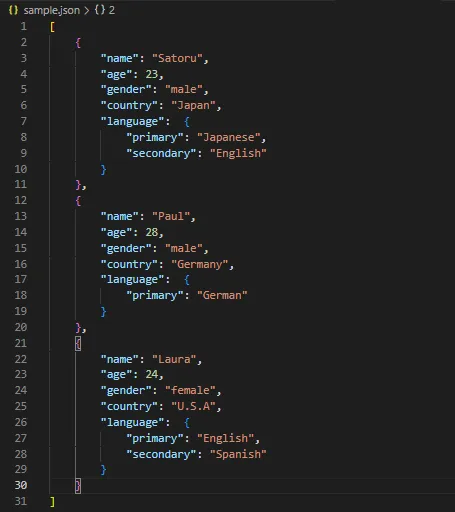
では、JSONの概要がわかった所でに簡単な例を見てみましょう。下図がJSON形式で書かれたサンプルデータになります。JSONデータはひとつひとつの塊に複数の共通のKeyとそれぞれ異なるValueが設定されていて以下の例で言うと、name、age、gender、country, languageがKey、それに対応するSatoru、Japan、maleなどの具体的な値がValueに当たります。これら全体は{}で囲まれていて、それをオブジェクトと呼びます。オブジェクトの中はKey毎にカンマ(,)で区切っていきます。また、オブジェクトは配列にして複数配置することも可能です。今回は全体が[]で囲まれていて、これが配列となっています。配列はPower Automate Desktopで言うリストのようなものだと思ってください。更にValueには値だけではなくオブジェクトを入れることも可能です。languageキーのValueはprimaryやsecondaryと言ったKeyを持ったオブジェクトでできています。一見、JSONはとても複雑でややこしそうに見えますが、データに名前を持たせることができ、階層構造をつけ、データへのアクセスもしやすくなるので、コンピュータの世界では幅広く使われているデータ形式になります。

話が大分逸れてしまいましたが、それでは具体的にJSON形式のデータをカスタムオブジェクトに相互に変換していきましょう。

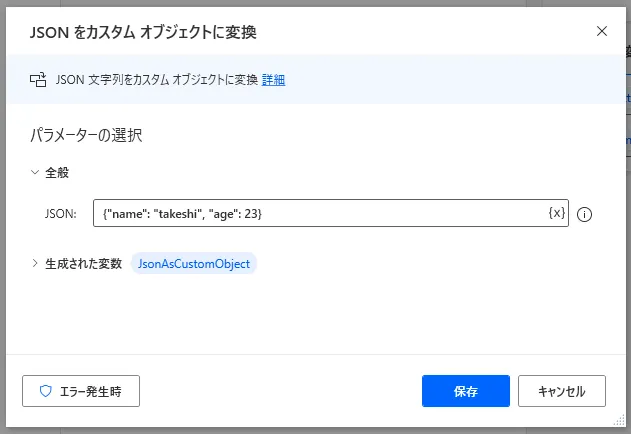
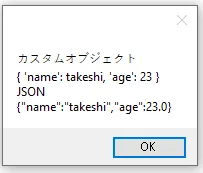
といっても、やることはとても簡単です。JSONデータをカスタムオブジェクトに変換したい場合は、「JSONをカスタムオブジェクトに変換」というアクションを追加してください。そうすると上図のような設定画面が出てきます。JSONと書かれた枠の中にJSON形式のデータを入れて保存を押せば自動的にカスタムオブジェクトに変換してくれます。逆にカスタムオブジェクトをJSONデータに変換したい場合は「カスタムオブジェクトをJSONに変換」というアクションを追加してください。上図のJSONデータを一度、カスタムオブジェクトに変換して、もう一度JSONデータに戻した結果が以下になります。見ておわかりだと思いますが、この2つはとても似ている形式なんですね。Keyがダブルクォーテーションかシングルクォーテーションかという違いと、カスタムオブジェクトの場合は、データ型が全てテキスト値として記録されるので、Value値のダブルクォーテーションがなくなっているという違いがあります

3-2. データテーブル列をリストに取得
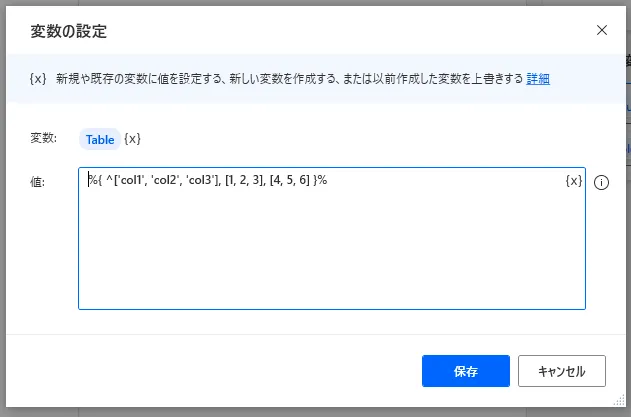
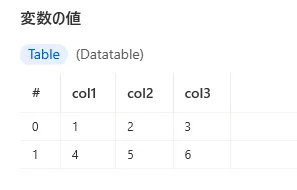
最後にデータテーブル列をリストで取得する方法について見ていきましょう。まずはテーブルデータ型の変数を作成していきましょう。「変数の設定」アクションから以下のように入力してください。詳しい説明は省きますが、データテーブルにしたいところの全体を{}で囲い、それぞれの行を[]で囲います。列名部分の前に^を付ければ完成です。

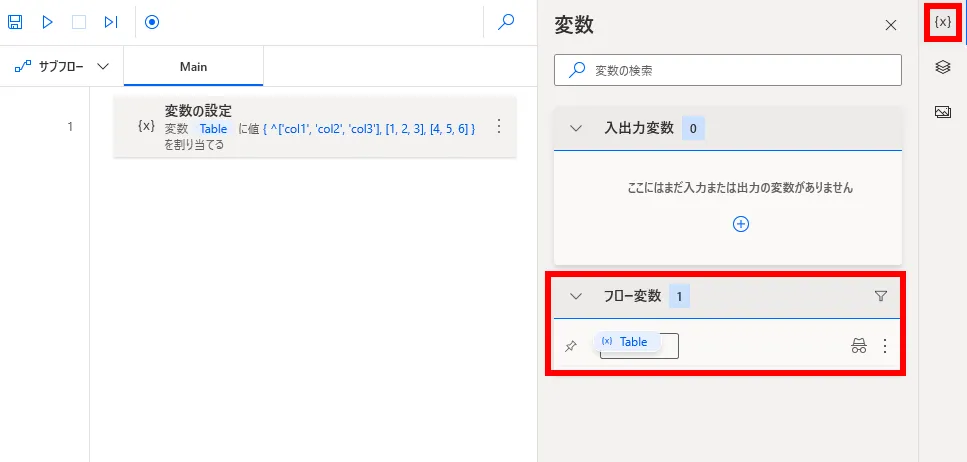
この変数を保存すると、画面右側の変数と書かれている箇所の下にフロー変数という所があり、先ほど作成した変数が見えるはずです。そこをダブルクリックして詳細をみてください。もし下のような画面にならない場合は、一番右側にある{x}という所を押してみてください。

ダブルクリックを押すと、データの詳細が現われます。先ほどの「変数の設定」アクションでcol1、col2、col3という列名の持つデータテーブルができたことがわかりました。

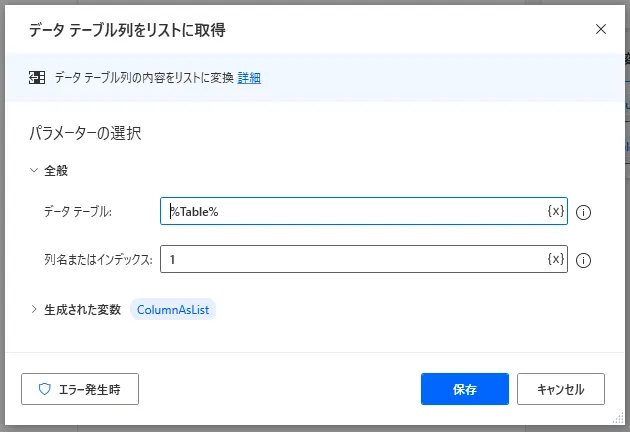
さて、データテーブル型の変数を作ることができたので、最後に「データテーブル列をリストに取得」アクションからデータの列を取得してみましょう。アクションを追加すると、以下のような設定画面が出てくると思います。データテーブルに先ほど設定した変数を、列名またはインデックスという所には1と入力して保存してみてください。

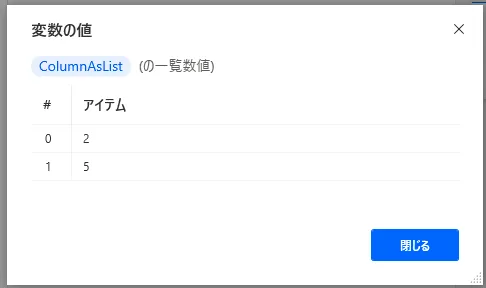
そうすると、先ほどの画面右側にあるフロー変数という所に新しい変数が追加されているはずです。そこをダブルクリックすると新しく作成されるリストの中身を見ることができます。取得した値はどうなったでしょうか。インデックスで値を取得した時、列の数は0から数えるので、1と入力すると実際には2行目の値を取得します。なので、下図のように2行目にあった2と5の値を取得する結果となりました。

以上、「変数」アクションについての解説でした。「変数」アクションについてはJSONとの相互変換などなかなかわかりづらいことが多かったのではないでしょうか。また、「変数」を使いこなしていくにはデータ型について理解することが必須となります。以下のリンク先にデータ型についての解説記事がありますので、まだ余力がある方はぜひこちらにも挑戦してみてください。
→変数のデータ型について学ぶ →他のPower Automate Desktop操作も知りたい方はこちら執筆者プロフィール

伊藤 丈裕
(株)サムテックのシステムエンジニア。応用情報技術者資格保有。
27歳の時、営業から完全未経験で転職。開発とWebマーケティングを担当。得意言語はJavaとJavaScript。